Web development is an incredibly fast-paced landscape. In recent years, we’ve seen modern web frameworks have huge breakthroughs in performance thanks to the creative strategies they employ. But why should you care about these?
Truthfully, you might not, but it’s still cool to glimpse the inner workings of your day-to-day software platforms! Plus, understanding even just the basics might help you make better informed tech decisions down the line.
We’ve got a need for speed
I’m sure you’ve experienced slow page loads before. Annoying, aren’t they? As we’ve covered before, performance is a major factor in user experience. Keeping visitors engaged improves conversion rates and ultimately sales. To do this, content has to be loaded as quickly as possible. Enter rendering strategies; powerful techniques to optimise online experiences.
What is rendering?
To put it simply, rendering transforms your underlying website code into the visual experience that your visitors engage with in the browser. It’s a bit of tech magic when you think about turning a bunch of files and scripts into a beautiful and fluid user interface.
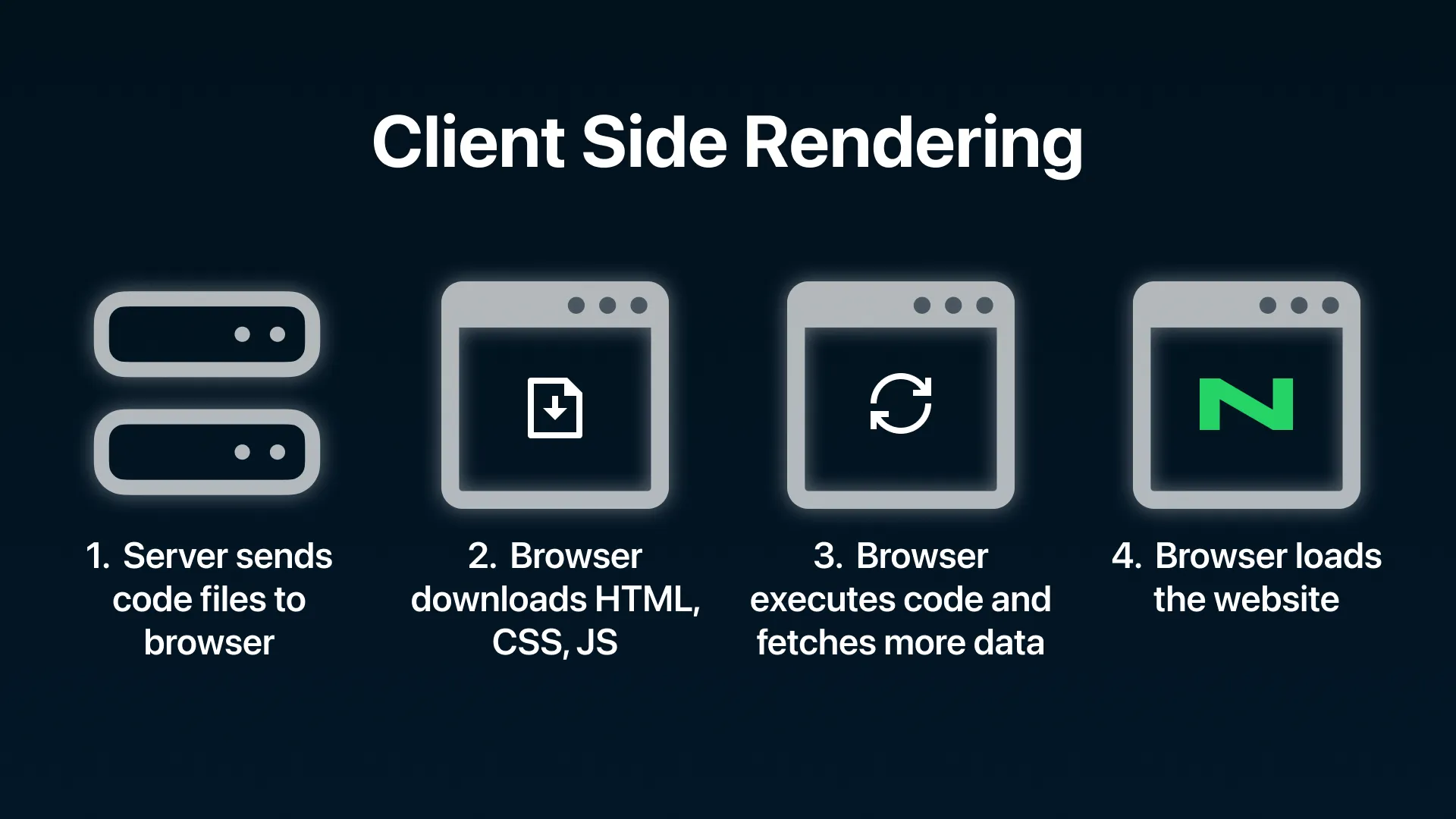
Client Side Rendering (CSR)
Back in the early days of the web, servers would typically send clients (you, surfing the web) some code files which the browser would execute before rendering the site content. That code might load more data from other sources like a CDN or make the page interactive. This approach was called Client-Side Rendering and it was pretty straightforward. Unfortunately, as apps became more complex, they became super slow. This was due to the browser needing to download and run all the relevant code files before it could show the user anything!

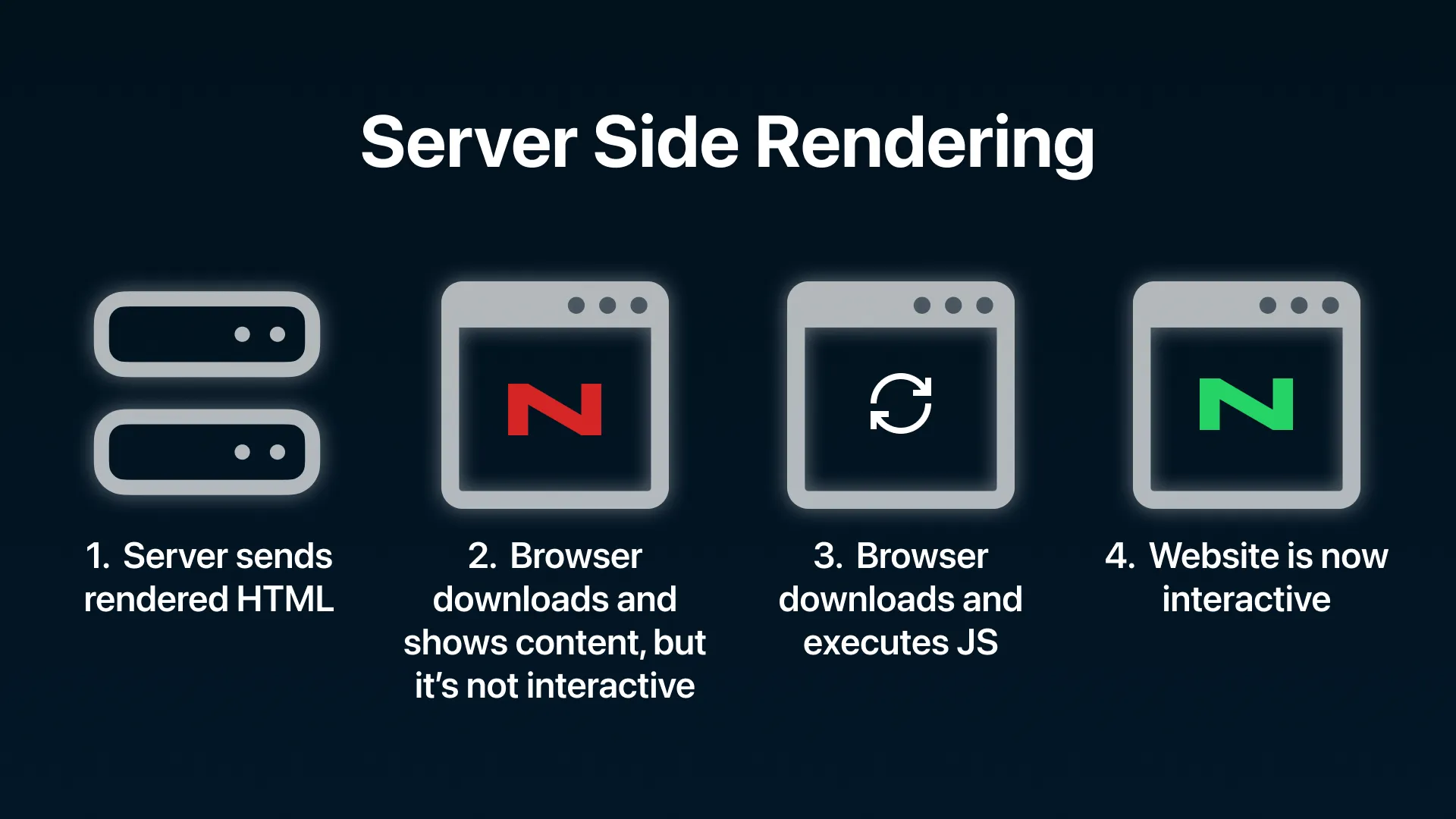
Server Side Rendering (SSR)
To lighten the browser’s load, a new technique became popular: server-side rendering. As the name implies, with this approach the initial page gets rendered on the server before being shipped off to the browser. This way, the browser doesn’t have to process as much code and can focus on showing the user something straightaway, with client-side rendering taking over to fetch any remaining data and interactivity.

This method is favoured by web apps with highly interactive or dynamic content. It also has an SEO advantage, as search engines can crawl and index the server-generated content easier.
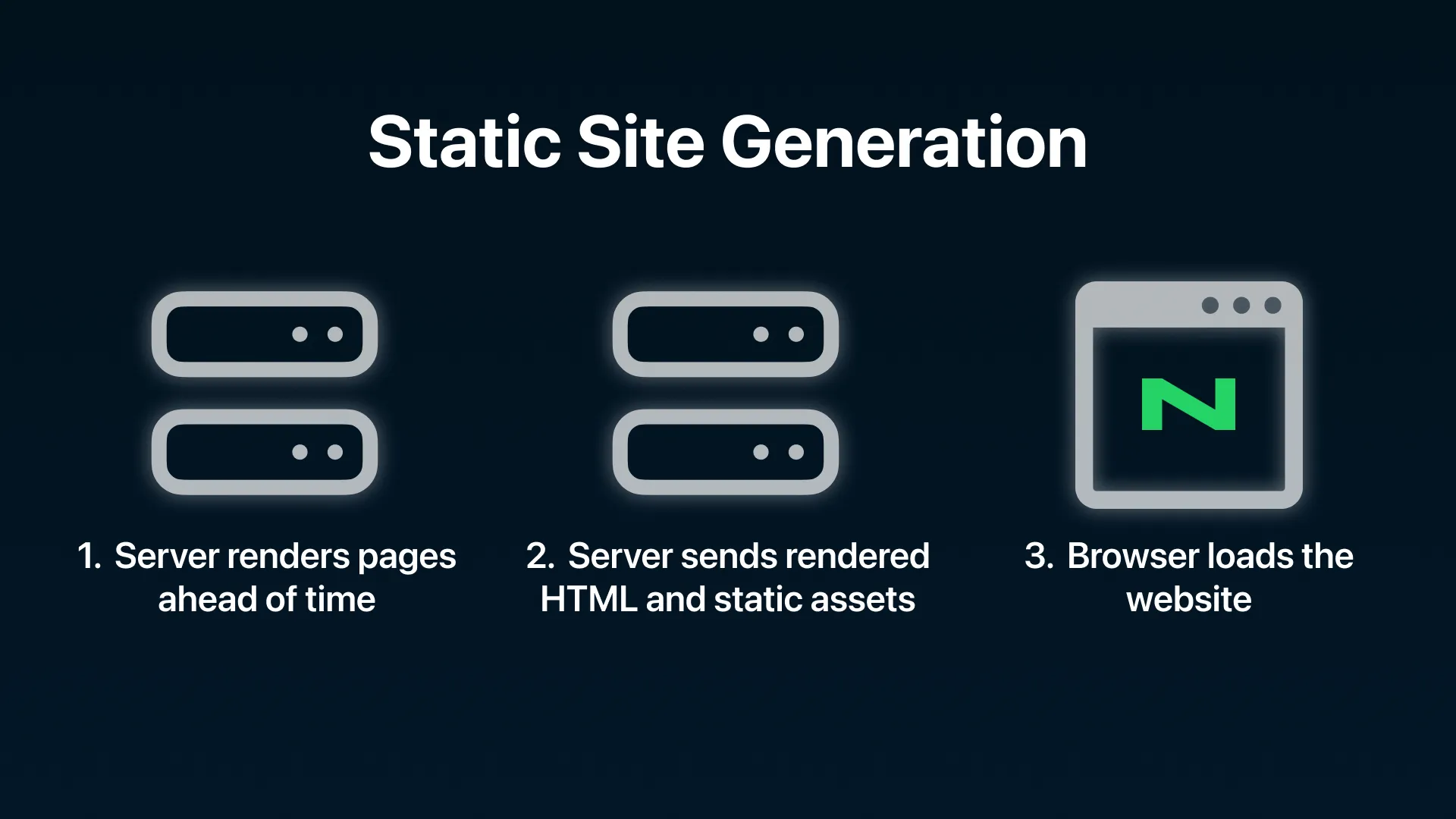
Static Site Generation (SSG)
Taking things further, static site generation is a technique which pre-renders entire web pages long before users try to access them. These pre-built files and be cached and served to directly to users, achieving incredibly fast load times, since neither the server nor the browser have to do any rendering! For content-heavy websites like blogs (take this one for example), SSG is an ideal choice, although it’s unsuitable for any dynamic applications which require user-specific content or live updating.

But which one is the best?
Each strategy has its specialty, so picking between them completely depends on your use-case. Choosing the right tool for the job and understanding the trade-offs can help businesses make the best possible decisions when they’re looking to scale. Here’s a quick table to get you started:
| Feature | CSR | SSR | SSG |
|---|---|---|---|
| Initial Load Time | Slower due to large code bundle downloads | Faster as initial HTML is rendered on server | Extremely speedy as full pages are pre-rendered |
| Subsequent Page Loads | Fast for SPA navigations | Slower as new pages need new server requests | Fast for static content, slow for dynamic content |
| Interactivity | Highly interactive, real-time updates | Interactivity requires CSR | Limited interactivity without client-side code |
| SEO | Challenging without server rendering | Good with proper server rendering | Excellent as search engines see fully rendered pages |
| Use Cases | Single Page Apps, client-heavy interactivity | Server-rendered websites, web apps | Static websites, blogs, marketing pages |
Summary
As you can see, the evolution of rendering strategies has made the web a whole lot faster. We’ve just scratched the surface, as there are many other strategies which can be mixed and matched (incremental static regeneration, rehydration, code splitting and lazy loading, to name a few). But those are for a future blog post. Different frontend architectures and frameworks utilise a lot of inventive method combinations, so choosing the right ones is critical for getting a job done properly (and less expensively).
Luckily for you, Novatura have long studied the ways of the web so that you don’t have to! If you’re stuck wondering how you’re going to develop your application or website, we can help you out. It’s easy to get in touch and discover the ways we can help you render your hard work into results:


